Exemplo Codigo Two-Way Data Binding Fonte Flavio Almeida 2014 – Exemplo Código Two-Way Data Binding Fonte Flavio Almeida 2014 mergulha no fascinante mundo do data binding bidirecional, uma técnica fundamental em desenvolvimento web que simplifica a interação entre a interface do usuário e os dados da aplicação. Este artigo explora os conceitos, benefícios e implementação prática do data binding bidirecional, utilizando o exemplo de código de Flavio Almeida como referência.
A análise detalhada do código, combinada com exemplos práticos e discussões sobre os cenários de uso e desafios, oferece uma visão abrangente desta técnica essencial para desenvolvedores web.
A compreensão do data binding bidirecional é crucial para a construção de interfaces dinâmicas e responsivas. O artigo demonstra como essa técnica permite que alterações nos dados da aplicação sejam refletidas automaticamente na interface do usuário, e vice-versa, proporcionando uma experiência de usuário mais fluida e intuitiva.
O que é Data Binding Bidirecional?
O data binding bidirecional é um conceito fundamental no desenvolvimento web que permite a sincronização automática de dados entre a interface do usuário (UI) e o modelo de dados de uma aplicação. Essencialmente, ele cria uma conexão dinâmica, garantindo que quaisquer alterações na UI reflitam instantaneamente no modelo de dados, e vice-versa.
Benefícios do Data Binding Bidirecional

O data binding bidirecional oferece diversos benefícios para desenvolvedores web, simplificando o processo de desenvolvimento e tornando as aplicações mais responsivas e interativas.
- Menos código:Elimina a necessidade de escrever código manual para atualizar a UI e o modelo de dados, reduzindo a complexidade e o tempo de desenvolvimento.
- UI responsiva:As alterações na UI são refletidas instantaneamente no modelo de dados, garantindo uma experiência de usuário mais suave e intuitiva.
- Facilidade de manutenção:A sincronização automática de dados torna a manutenção do código mais fácil, pois as alterações em uma parte da aplicação são automaticamente propagadas para outras.
- Melhor organização do código:O data binding bidirecional promove a separação de responsabilidades entre a UI e o modelo de dados, resultando em código mais limpo e organizado.
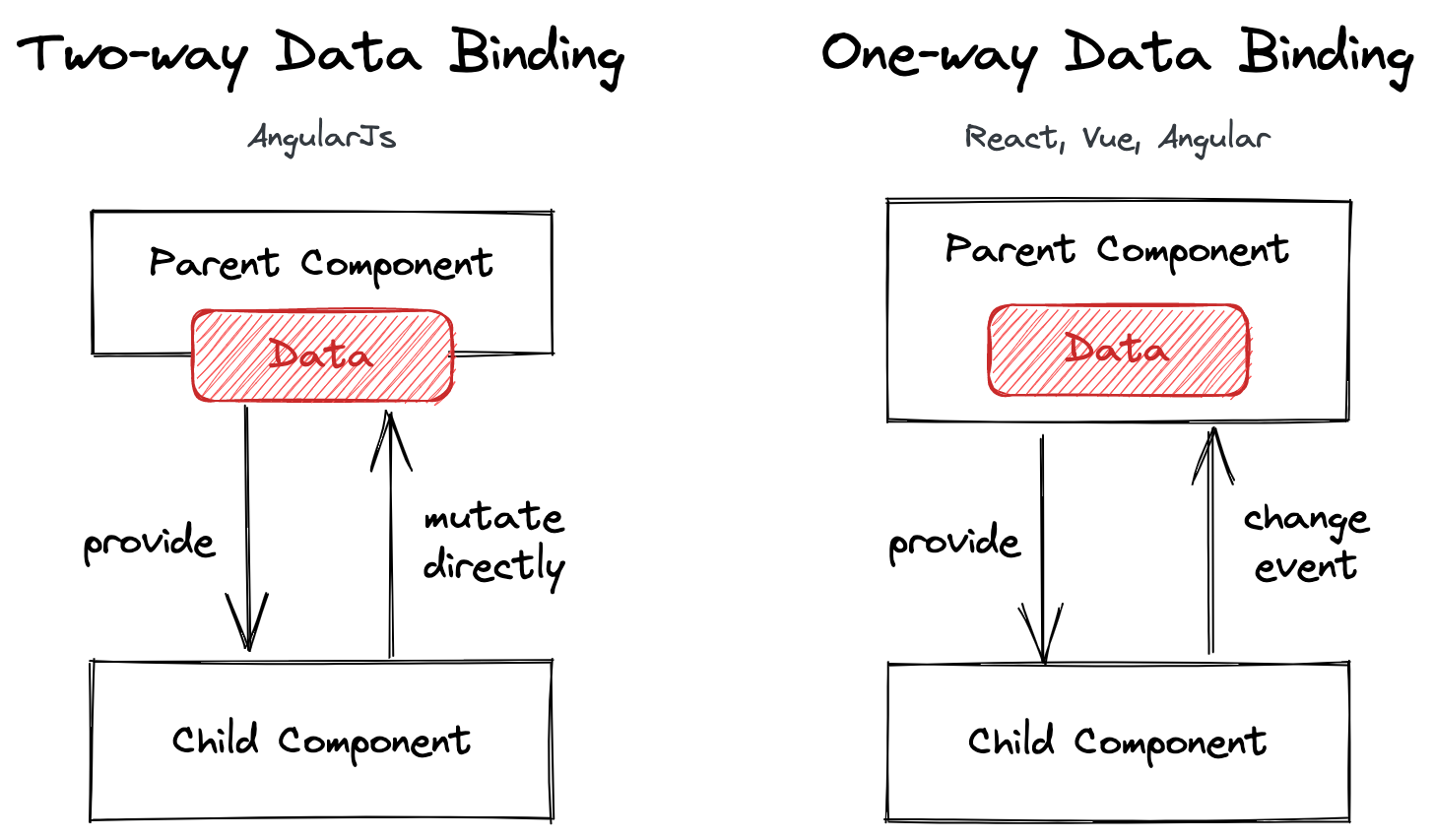
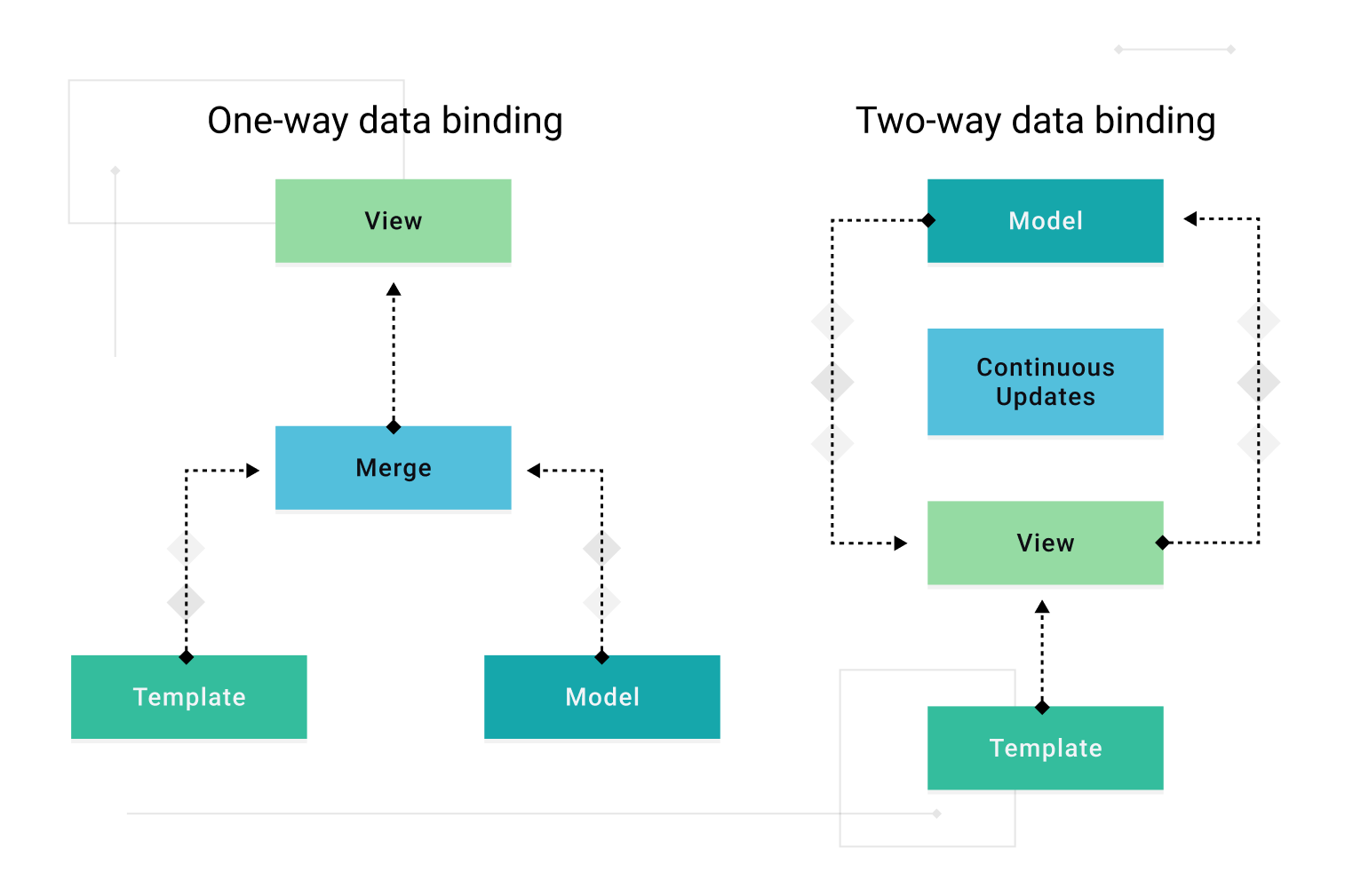
Comparação com Data Binding Unidirecional
Em contraste com o data binding unidirecional, que apenas atualiza a UI com base nas alterações no modelo de dados, o data binding bidirecional permite a comunicação em ambas as direções. Essa diferença é crucial para aplicações interativas que exigem que as ações do usuário reflitam imediatamente no modelo de dados.
Exemplo de Código de Data Binding Bidirecional (Flavio Almeida, 2014)
O exemplo de código de Flavio Almeida, 2014, demonstra a implementação do data binding bidirecional utilizando JavaScript. O código utiliza uma função para sincronizar os dados entre um campo de entrada e uma variável.
| Linha de Código | Descrição | Objetivo | Notas Adicionais |
|---|---|---|---|
<input type="text" id="nome" value="nome"> |
Campo de entrada de texto | Permite ao usuário inserir um nome | O atributo value está ligado à variável nome. |
<p>Olá, nome!</p> |
Parágrafo que exibe uma saudação | Exibe a saudação com o nome inserido pelo usuário | O texto dentro do parágrafo é interpolado com a variável nome. |
<script> |
Seção de script JavaScript | Contém o código JavaScript para implementar o data binding | – |
var nome = ""; |
Declaração da variável nome |
Inicializa a variável nome como uma string vazia |
– |
document.getElementById("nome").addEventListener("input", function() |
Adiciona um listener de evento para o campo de entrada | Executa uma função quando o usuário insere texto no campo de entrada | O evento input é disparado a cada mudança no valor do campo. |
nome = this.value; |
Atualiza a variável nome com o valor do campo de entrada |
Sincroniza o valor do campo de entrada com a variável nome |
– |
document.getElementById("nome").value = nome; |
Atualiza o valor do campo de entrada com a variável nome |
Sincroniza a variável nome com o valor do campo de entrada |
– |
); |
Fecha o listener de evento | – | – |
</script> |
Fecha a seção de script JavaScript | – | – |
Neste exemplo, o código JavaScript monitora o campo de entrada e atualiza a variável nomesempre que o usuário digita algo. Em seguida, ele atualiza o valor do campo de entrada com a variável nome, garantindo que ambos estejam sincronizados. Essa sincronização bidirecional permite que a saudação no parágrafo seja atualizada instantaneamente com base no nome inserido pelo usuário.
Implementação Prática do Data Binding Bidirecional

A implementação do data binding bidirecional pode ser feita de forma manual utilizando JavaScript, como no exemplo anterior. No entanto, bibliotecas JavaScript dedicadas simplificam esse processo, oferecendo recursos poderosos e uma estrutura mais organizada para o desenvolvimento de aplicações web.
Bibliotecas JavaScript para Data Binding Bidirecional
- AngularJS:Um framework JavaScript popular que utiliza o data binding bidirecional como um recurso central. AngularJS permite vincular dados entre o HTML e o código JavaScript de forma declarativa e eficiente.
- React:Uma biblioteca JavaScript para a construção de interfaces de usuário, que utiliza um sistema de data binding unidirecional, mas oferece recursos para implementar o data binding bidirecional com o uso de estados e props.
- Vue.js:Um framework JavaScript progressivo que oferece uma implementação simples e eficiente do data binding bidirecional. Vue.js permite vincular dados entre o HTML e o código JavaScript de forma declarativa e fácil de entender.
Exemplo de Código com Data Binding Bidirecional
O exemplo a seguir utiliza Vue.js para criar um formulário simples com data binding bidirecional.
<template>
<div>
<label for="nome">Nome:</label>
<input type="text" id="nome" v-model="nome">
<p>Olá, nome !</p>
</div>
</template>
<script>
export default
data()
return
nome: '',
;
,
;
</script>
Neste exemplo, a diretiva v-modeldo Vue.js cria uma ligação bidirecional entre o campo de entrada e a variável nome.
Qualquer mudança no campo de entrada atualiza a variável nome, e vice-versa. Isso garante que a saudação no parágrafo seja atualizada instantaneamente com base no nome inserido pelo usuário.
Cenários de Uso do Data Binding Bidirecional
O data binding bidirecional é amplamente utilizado em diversas áreas do desenvolvimento web, proporcionando uma experiência de usuário mais interativa e dinâmica.
- Formulários:O data binding bidirecional simplifica a criação de formulários, sincronizando os dados inseridos pelo usuário com o modelo de dados da aplicação.
<form> <label for="nome">Nome:</label> <input type="text" id="nome" v-model="nome"> <label for="email">Email:</label> <input type="email" id="email" v-model="email"> <button type="submit">Enviar</button> </form>
- Listas Dinâmicas:O data binding bidirecional facilita a atualização e manipulação de listas dinâmicas, como listas de tarefas, listas de produtos, etc.
<ul> <li v-for="item in itens" :key="item.id"> item.nome <button @click="removerItem(item.id)">Remover</button> </li> </ul> - Aplicações de Tempo Real:O data binding bidirecional é ideal para aplicações que exigem atualizações em tempo real, como chats, jogos online, etc.
<div v-if="mensagem"> mensagem </div>
Desafios e Considerações: Exemplo Codigo Two-Way Data Binding Fonte Flavio Almeida 2014
Apesar de seus benefícios, o data binding bidirecional apresenta alguns desafios e considerações que devem ser levados em conta durante o desenvolvimento de aplicações web.
Desvantagens Potenciais
- Desempenho:O data binding bidirecional pode afetar o desempenho de aplicações complexas, especialmente em cenários com muitos dados ou atualizações frequentes.
<div v-for="item in itens" :key="item.id"> item.nome </div>
- Complexidade:O data binding bidirecional pode tornar o código mais complexo, especialmente em aplicações grandes, exigindo um bom planejamento e organização.
<div v-if="condicao"> <p>Conteúdo condicional</p> </div>
Dicas para Otimizar o Desempenho
- Utilize bibliotecas eficientes:Escolha bibliotecas JavaScript que oferecem implementações otimizadas do data binding bidirecional, como AngularJS, React ou Vue.js.
- Minifique e comprima o código:Reduzir o tamanho do código JavaScript pode melhorar o desempenho da aplicação.
- Utilize técnicas de otimização de desempenho:Implemente técnicas como cache, lazy loading e otimização de imagens para melhorar o desempenho da aplicação.

